模仿支付宝输入支付密码的UI,带JavaScript 密码输入校验功能
2021-2-19 12:05:57
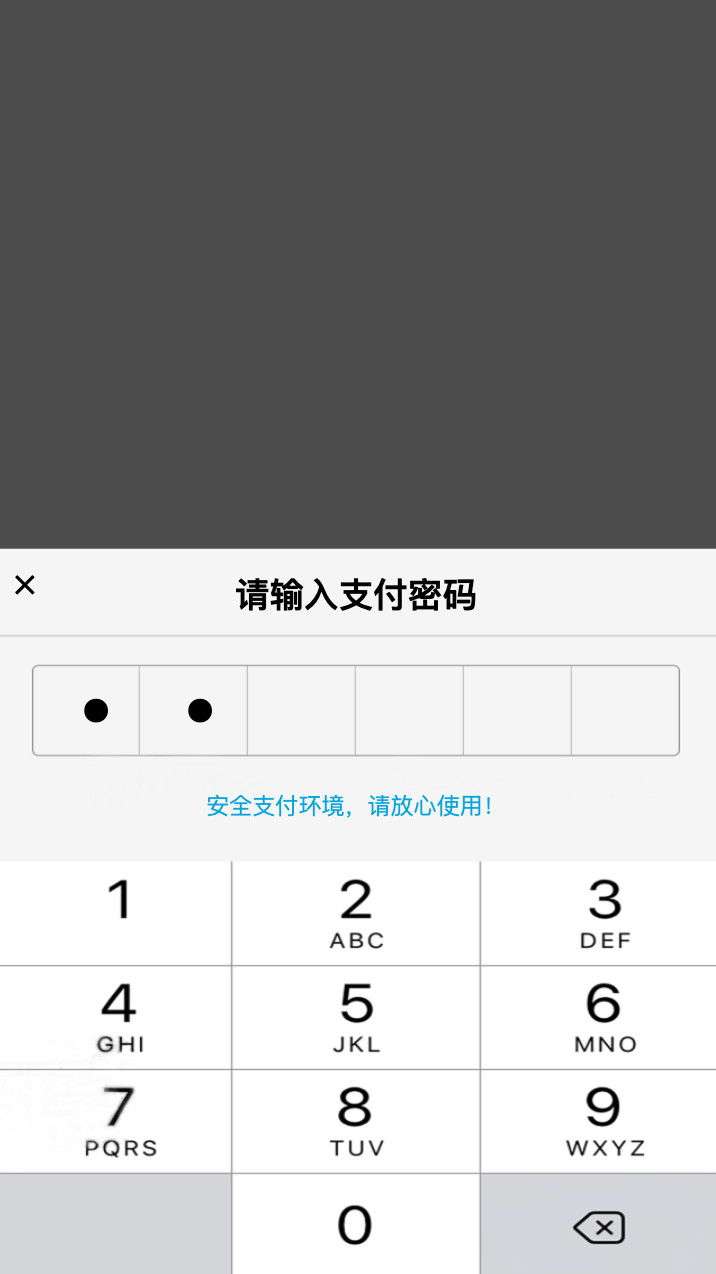
我们新开发功能,用到了一个模拟支付宝手机端输入密码的的 UI 界面,整体功能还不错。下面看截图。附件里也提供了整套的源码下载。
HTML 代码
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0">
<title>移动端密码输入框</title>
<script src="passwordBox.min.js"></script>
<script>
window.onload=function(){
/**
* init传入参数依次是:正确密码(传空时不对比输入是否正确),密码键盘背景,标题,副标题
* */
PwdBox.init('123456','http://puep.qpic.cn/coral/Q3auHgzwzM4fgQ41VTF2rNtI54KEzIMl2UNCHkMbzhTJBqpdTlpT1g/0','请输入支付密码','安全支付环境,请放心使用!');
/**
*res格式:{status:'true或false',password:'用户输入的密码'}
*
*/
PwdBox.show(function(res){
if(res.status){
//重置输入
alert('密码正确');
//关闭并重置密码输入
PwdBox.reset();
}else{
alert(JSON.stringify(arguments));
}
});
};
</script>
JavaScript 代码
就是上面 HTML 代码中的 passwordBox.min.js 文件源码。
var pwdBox = PwdBox = {
template: '' + '',
passwordOrg: '',
password: '',
inited: false,
callback: function(res) {
if (res) {
alert('密码正确');
document.querySelector('.password-box').style.display = 'none'
} else {
alert('密码错误')
}
},
init: function(password, keyboard, title, notice) {
if (pwdBox.inited) {
return
}
console.log(document.getElementsByTagName('body'));
document.getElementsByTagName('body')[0].innerHTML += pwdBox.template;
if (keyboard) {
document.querySelector('.password-box .inner-box').style.backgroundImage = keyboard
}
title && (document.querySelector('h1.title').innerText = title);
notice && (document.querySelector('.password-box .notice').innerText = notice);
password && (pwdBox.passwordOrg = password);
document.querySelector('.close').addEventListener('click',
function() {
document.querySelector('.password-box').style.display = 'none';
pwdBox.reset()
});
var inputs = document.querySelectorAll('.input-key');
for (var i = 0; i < inputs.length; i++) {
inputs[i].addEventListener('touchstart',
function(e) {
onTouch(this.getAttribute('data-label'))
},
true)
}
var onTouch = function(label) {
if (label == 'del') {
pwdBox.password = pwdBox.password.substr(0, pwdBox.password.length - 1);
pwdBox.onChange()
} else {
pwdBox.password += label;
pwdBox.onChange();
if (pwdBox.password.length == 6) {
if (pwdBox.passwordOrg) {
if (pwdBox.password == pwdBox.passwordOrg) {
pwdBox.callback({
status: true,
password: pwdBox.password
})
} else {
pwdBox.callback({
status: false,
password: pwdBox.password
})
}
} else {
pwdBox.callback({
status: true,
password: pwdBox.password
})
}
}
}
};
pwdBox.inited = true
},
onChange: function() {
var texts = document.querySelectorAll('.password>div');
for (var i = 0; i < texts.length; i++) {
texts[i].style.opacity = 0
}
for (i = 0; i < pwdBox.password.length; i++) {
texts[i].style.opacity = 1
}
},
reset: function() {
pwdBox.password = '';
pwdBox.onChange();
document.querySelector('.password-box').style.display = 'none'
},
show: function(callback) {
if (callback) {
pwdBox.callback = callback
}
document.querySelector('.password-box').style.display = 'block'
}
};我们使用这个,主要是解决二维码密码的设置,可以来体验下功能:https://nima.vip/qr/image2qr.html 已经上线了。
版权所属:JavaScript加密
原文地址:https://www.jsjiami.com/article/ui-password.html
转载时必须以链接形式注明原始出处及本声明。