Chrome浏览器模拟微信客户端访问网址,方法图文讲解模拟微信
我们访问有的网址,网址里限制了只能微信客户端访问才能打开,要不然就打不开或者跳转到其他页面去了。
下面图文并茂的讲解下怎么用 Chrome 模拟微信UserAgent。
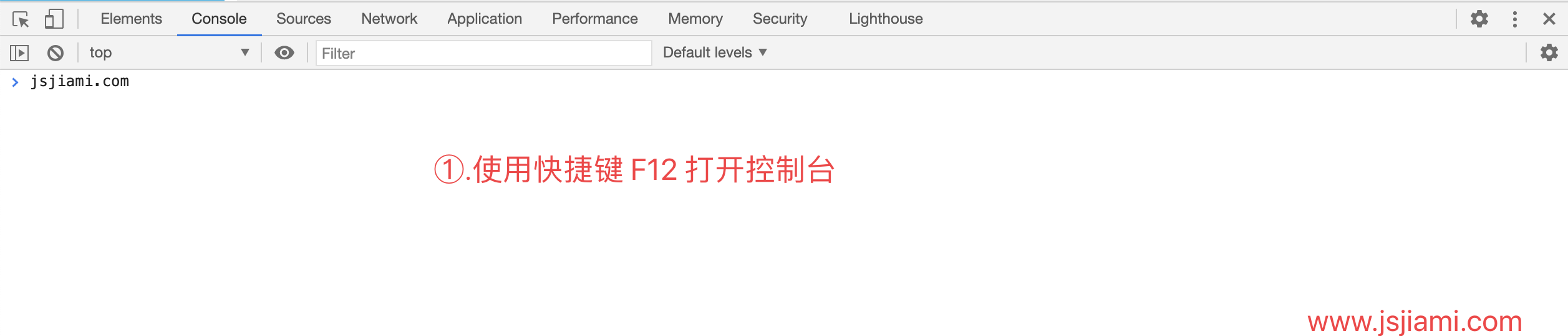
0x0、打开Chrome控制台
打开控制台快捷键在Chrome下Windows系统按下F12,Mac系统按下 option + command + i ,就可以打开控制台。
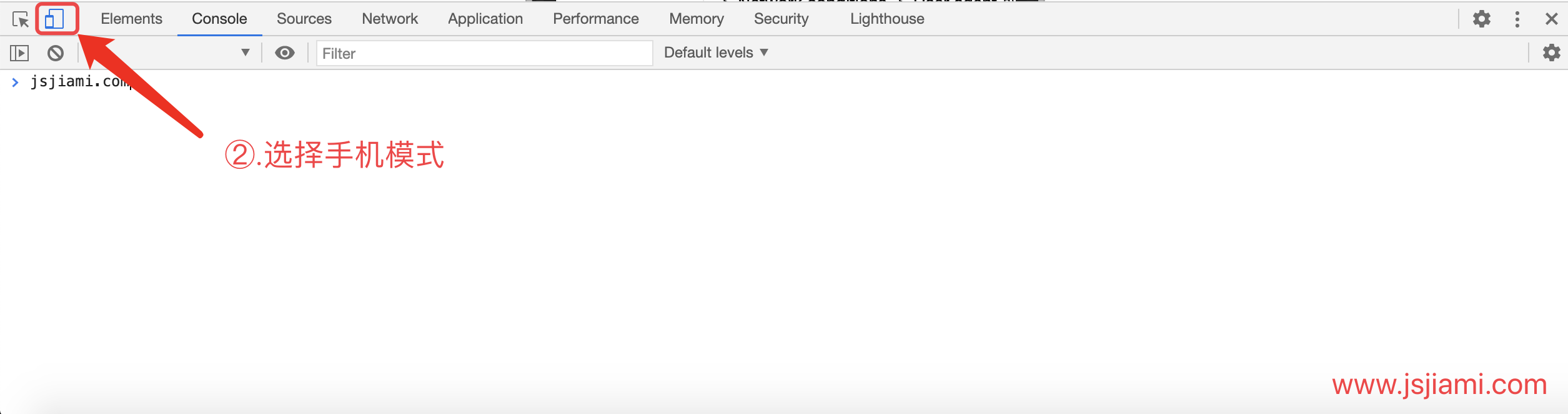
0x1、选择手机模式
在控制台左上角可以切换手机模式和PC模式。如下图。
蓝色高亮标记,就表示选择了手机模式。
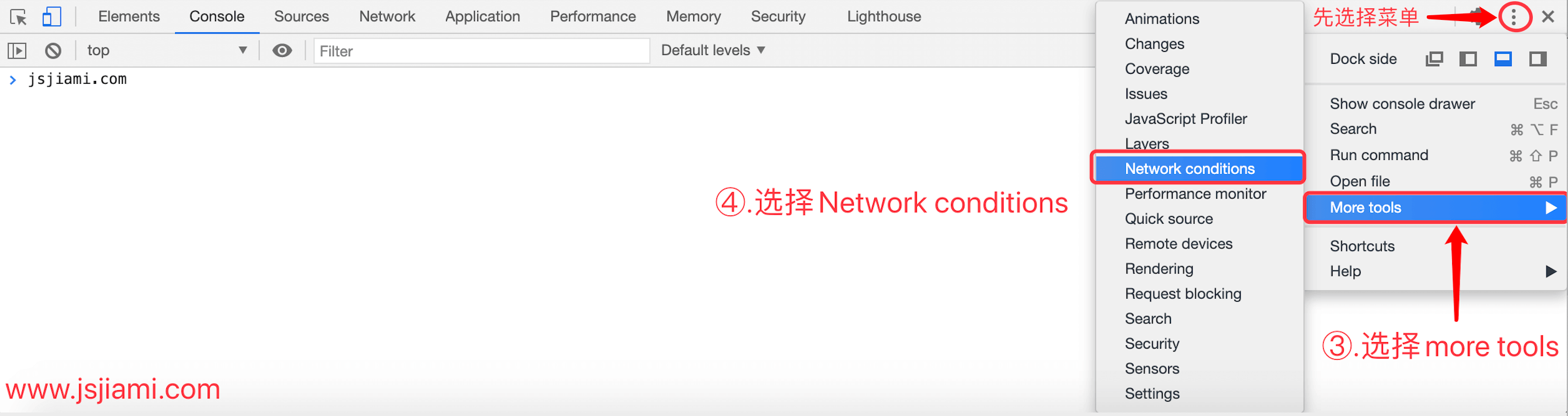
0x2、打开填写UserAgent的输入框
先在控制台右上角选择“菜单”如下图一样,然后选择“More tools”,再选择“Network conditions”。
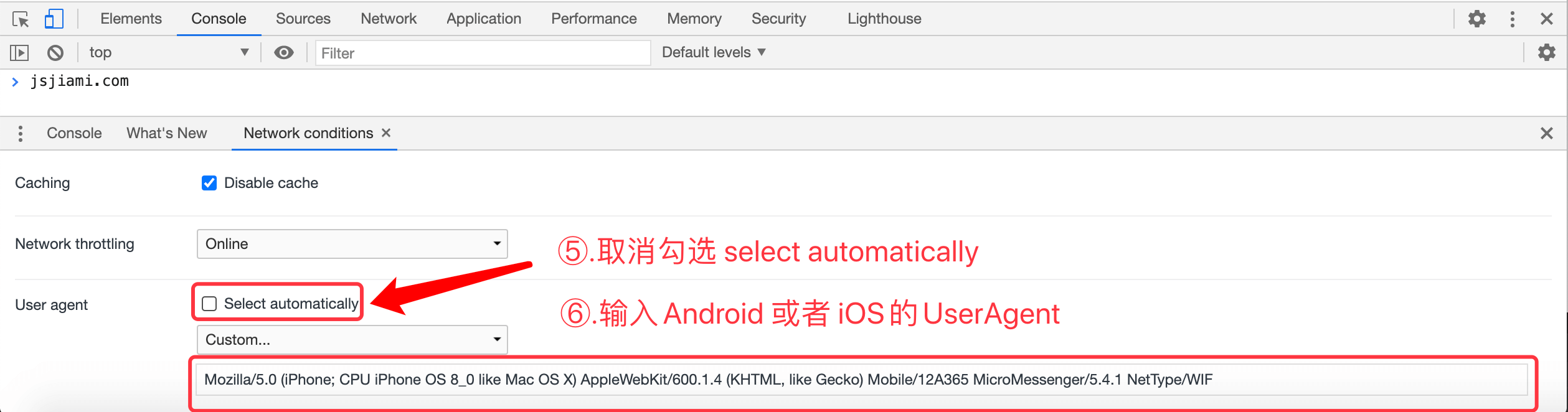
0x3、填写微信的UserAgent
iPhone 微信UserAgent:
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIF
Android 微信UserAgent:
Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/33.0.0.0 Mobile Safari/537.36 MicroMessenger/6.0.0.54_r849063.501 NetType/WIFI
访问一个url,查看UserAgent。生效了。
user-agent: Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIF
打完收工
版权所属:JavaScript加密
原文地址:https://www.jsjiami.com/article/simulate-wx.html
转载时必须以链接形式注明原始出处及本声明。